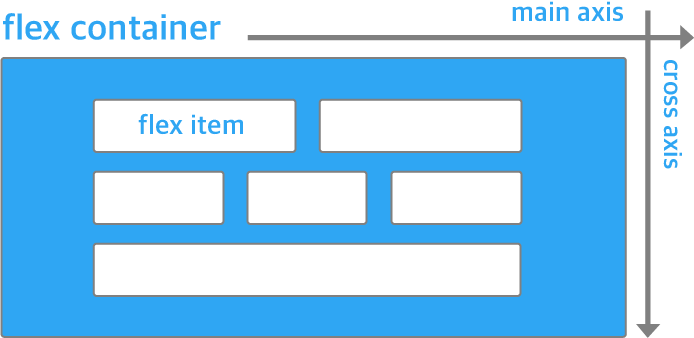
Flex 속성이란?

사진으로 보다싶이 하나의 큰 Container(부모요소) 라고 불리는 박스안에 여러개의 Items 가 있는 형식으로 구성이 됩니다.
Flex container 의 속성 :
이런 flex 속성 안에는 items 를 만져줄 수 있는 Container의 속성이 여러가지가 있다.
display : flex container 를 정의한다.
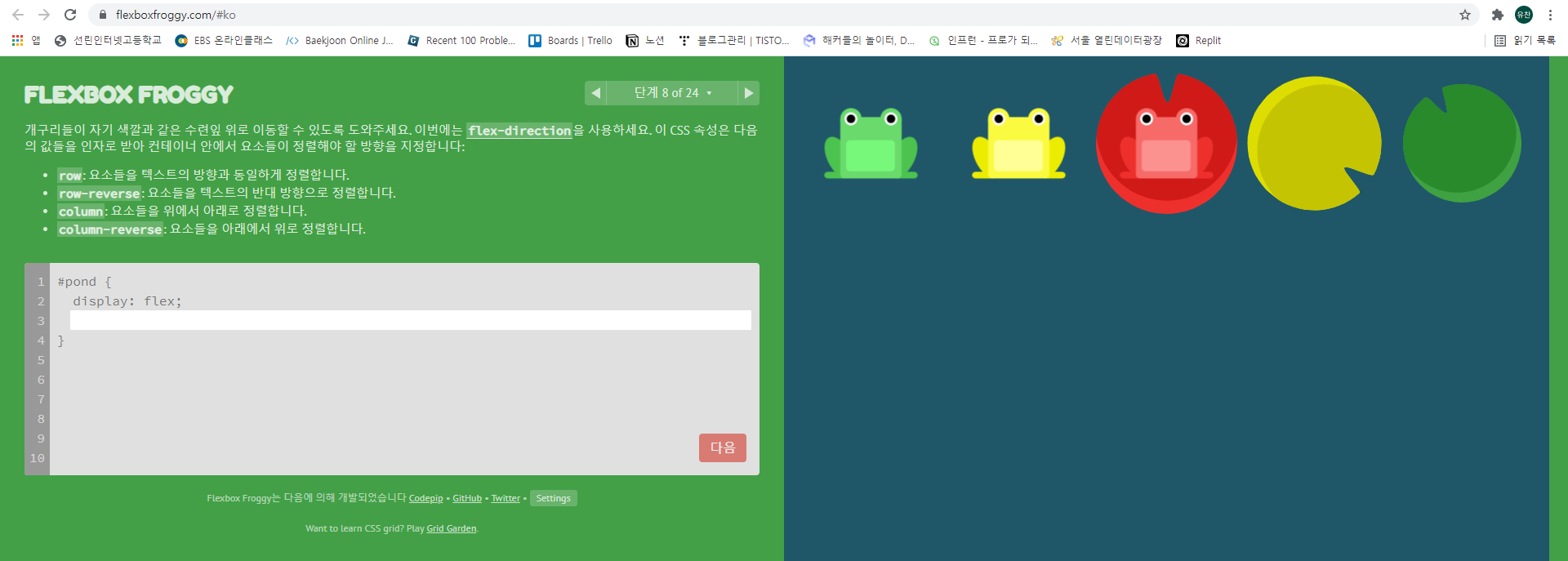
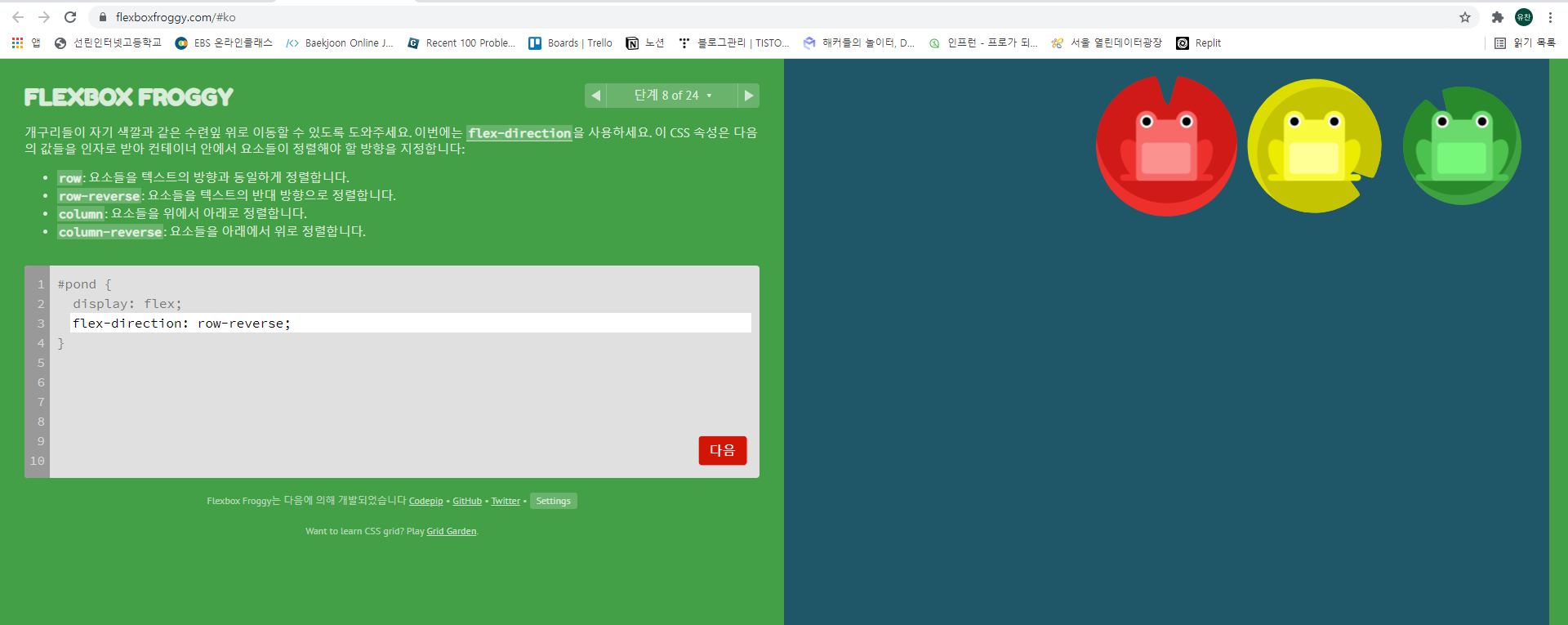
flex-direction : items 의 주축을 설정한다.
flex-wrap : items 의 묶음, 즉 영역을 설정한다.
flex-flow : flex-direction 과 flex-wrap 을 모아놓은 것으로 items가 여러행으로 많이 있을때 사용한다.
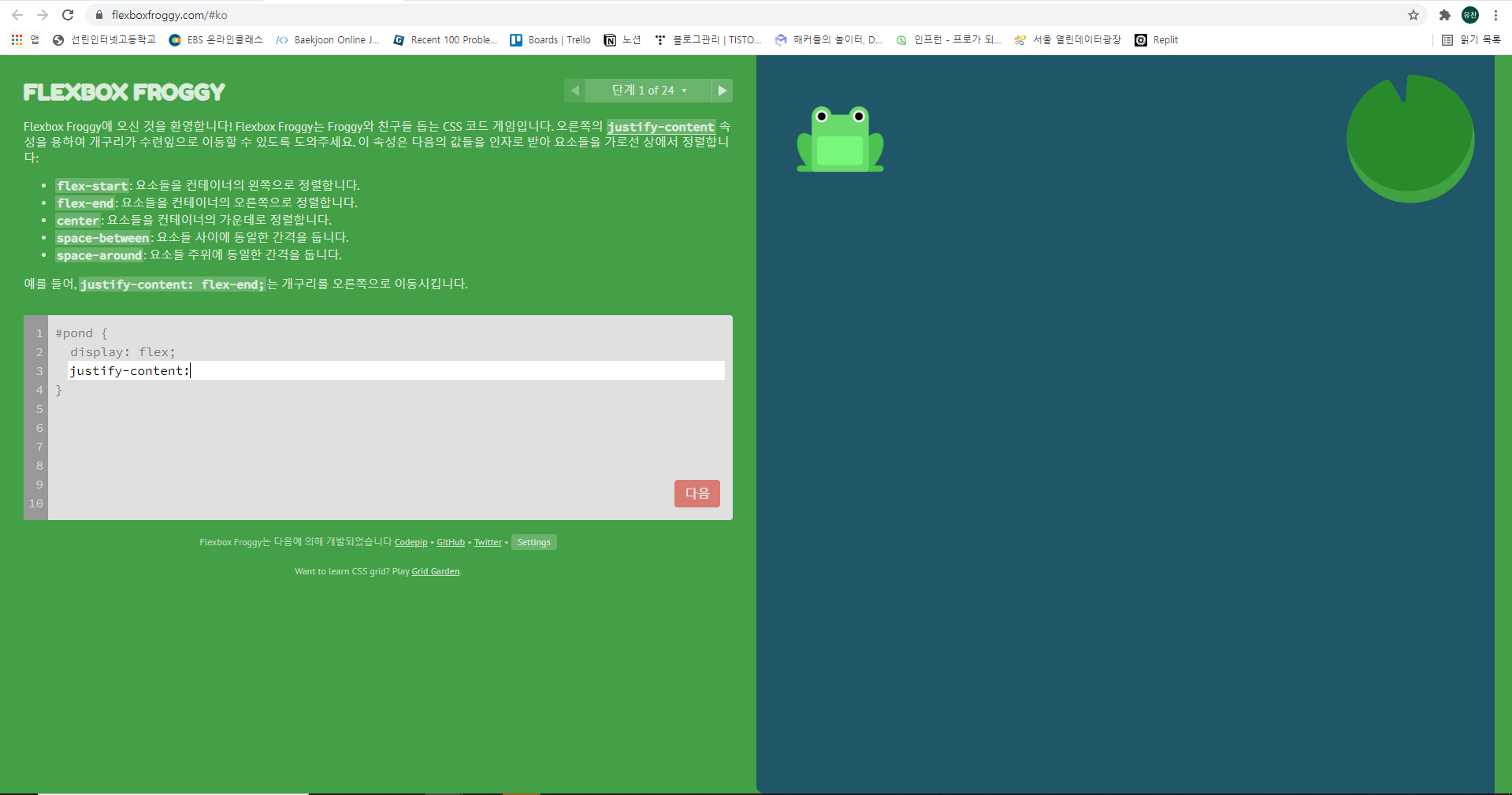
justify-content : items의 주축의 정렬 방법을 설정한다.
align-content: 2줄 이상의 items 에서 교차축의 정렬 방법을 설정한다.
align-items : items 의 교차축의 정렬 방법을 설정한다.
flex-direction 의 속성 :
row,row-reverse : row 는 원래 그대로의 가로 정렬을 담당한다. 영어뜻에서 알 수 있듯이 row-reverse는 원래 그대로의 가로 정렬을 반대로 뒤집는다.


column, column-reverse : 위와는 다르게 세로 정렬을 해주는 속성이다. 똑같이 column-reverse 는 세로 정렬로 된 상태에서 뒤집어준다.
flex-wrap 의 속성 :
nowrap : 말그대로 영역을 설정하지 않는 다는 것으로 한줄에 표시되게 만듭니다.
wrap , wrap-reverse : items 를 여러줄로 묶습니다. fles-direction 에서의 reverse 와 같이 영역 안에서 items 를 뒤집어 줍니다.
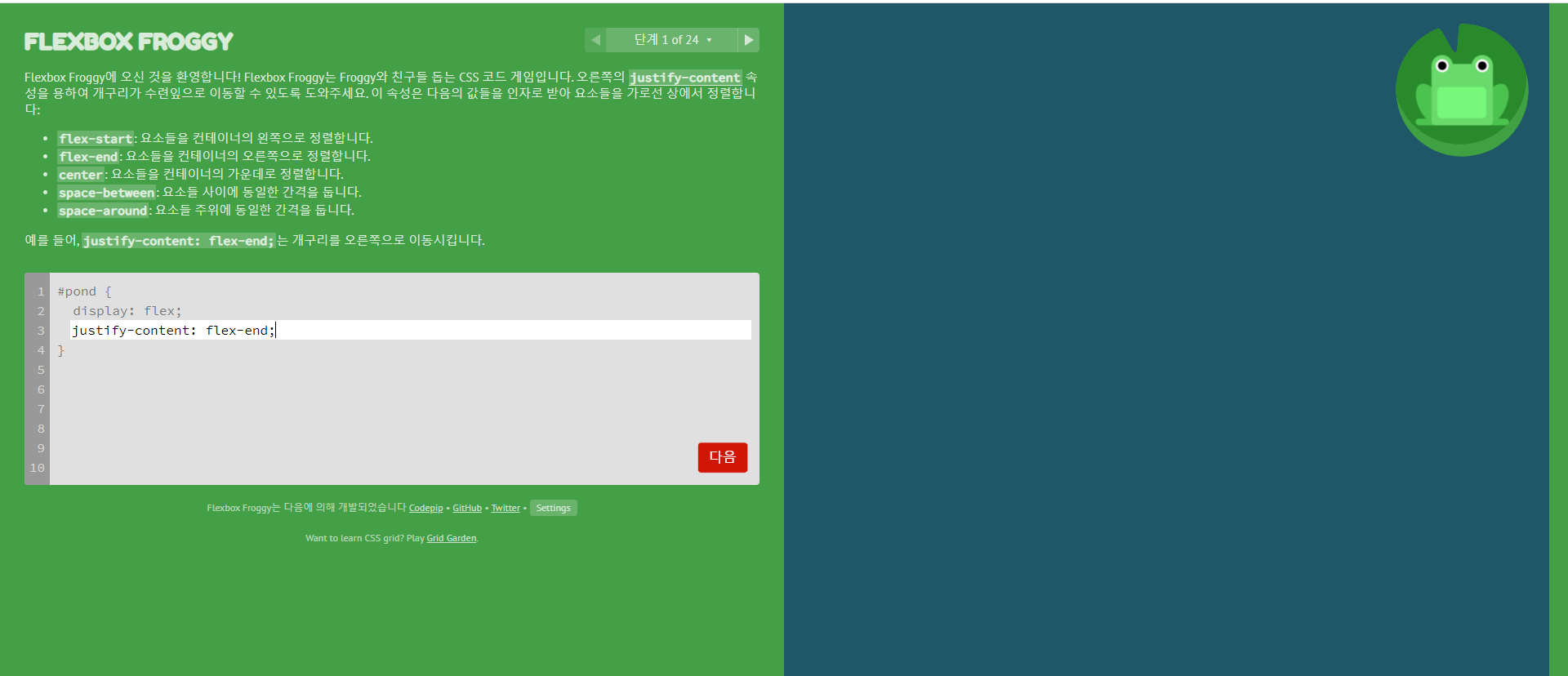
justify-content 의 속성 :
flex-start, flex-end , center : items를 시작점이나 끝점으로 정렬 해줍니다. center 는 말 그대로 중앙에 정렬 시켜줍니다.


space-between, space-around : between 은 시작 item 을 시작점 끝 item 을 끝점으로 정렬해 나머지 item은 일정한 간격을 두고 정렬하게 해줍니다. around 는 모든 items 를 일정한 여백을 두고 정렬해줍니다.
align-items, align-content 의 속성 :
stretch : 컨테이너의 교착 축을 채우기 위해 items 를 늘림
flex-strart, flex-end, center : justify-content 와 똑같이 정렬하지만 주축이 아님 교차축에서 정렬함

space-between, space-around : 교차축에서 justify-content 와 똑같이 정렬.
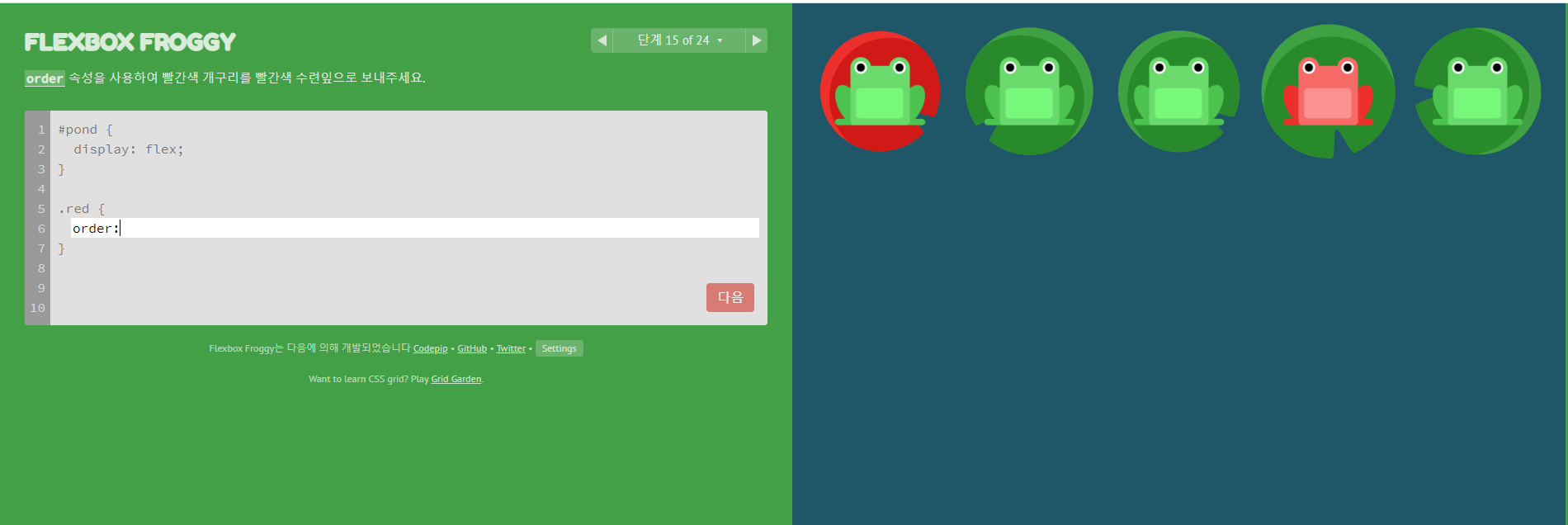
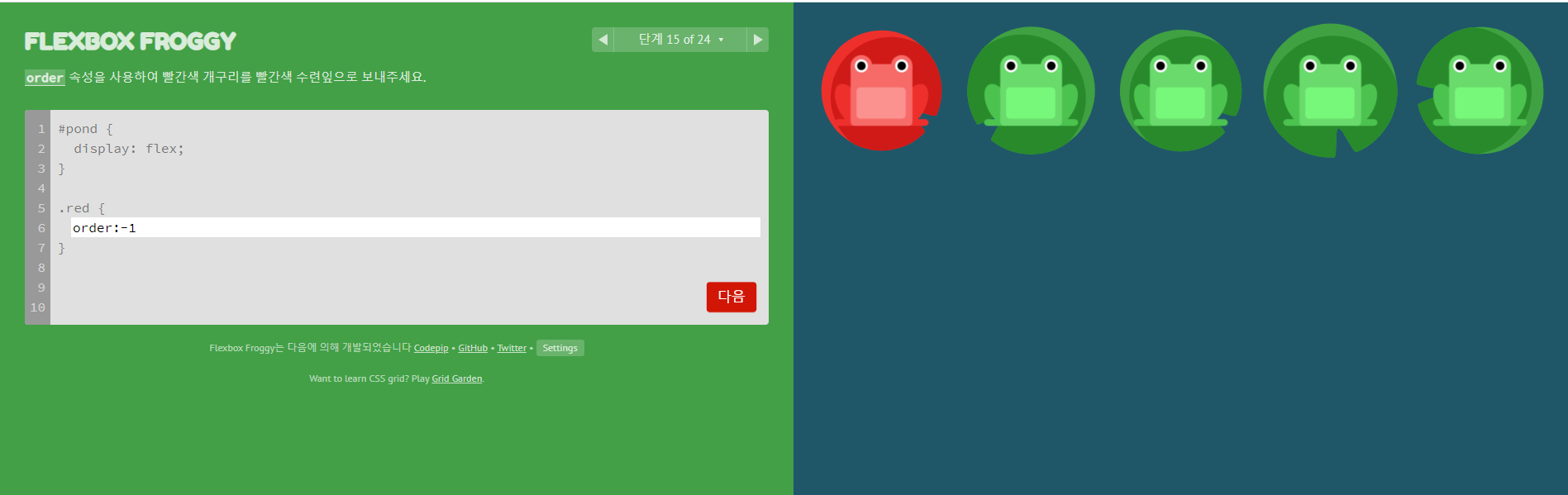
Flex items 속성
지금까진 flex container 에 대한 속성을 알아봤다면 이번에 items 들을 직접적으로 만질 수 있는 items 속성이다.
이런 items 속성에는 여러가지가 있다.
order : items 의 순서를 바꿔준다.
align-self : 교차축의 정렬 방법을 만져줌, 여러개의 items 중 하나만 바꾸고 싶을때 사용
flex : 밑 3가지 속성의 단축판
flex-flow : 증가 너비를 설정
flex-shrink : 감소 너비를 설정
flex-basis : items 의 기본 너비를 설정한다.


'Web' 카테고리의 다른 글
| 노드 JS CSS 가 불러와지지 않을때 솔루션 (0) | 2022.09.28 |
|---|---|
| 웹해킹 소수전공 과제 1-day case 조사 (0) | 2022.01.11 |
| JS, array 배열 (0) | 2021.07.19 |
| load of SQL injection 2번 (0) | 2021.06.05 |
| XSS game 3단계 (0) | 2021.06.02 |
